“Since flat design has been around for several years now and is still going strong, it’s likely more than just a passing trend…”
Month: October 2017
Material Design
“We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science…”
Google’s comprehensive outline to Material Design and its principles. Considered to be the definite voice on the subject matter. Wired Magazine introduces Material Design here:
https://www.wired.com/insights/2014/12/google-material-design/
The full style guide can be found at the following link:
https://material.io/guidelines/#introduction-principles


Info graphics / Here for good…
Hans Rosling (1948 – 2017), previous Professor of International Health at Sweden’s Karolinska Institute and passionate data visualiser. Rosling used his gift of data interpretation and visualisation to highlight (and debunk) global social and health issues… It may not be the most aesthetically pleasing example but provides great clarity.
Richard Saul Wurman: Quote…
“The main way you organise something is by deciding how you want it to be found”
Richard Saul Wurman, Information Architecture
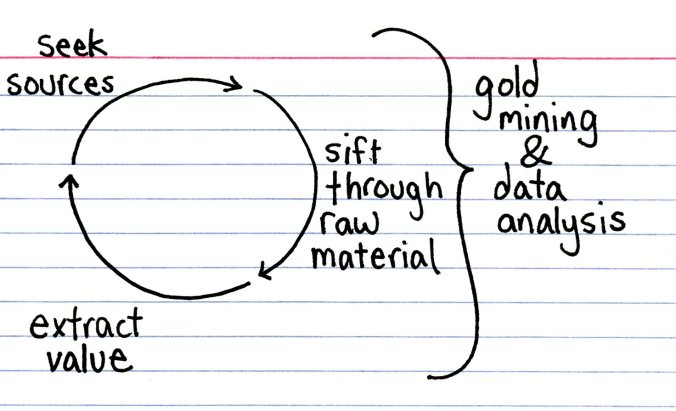
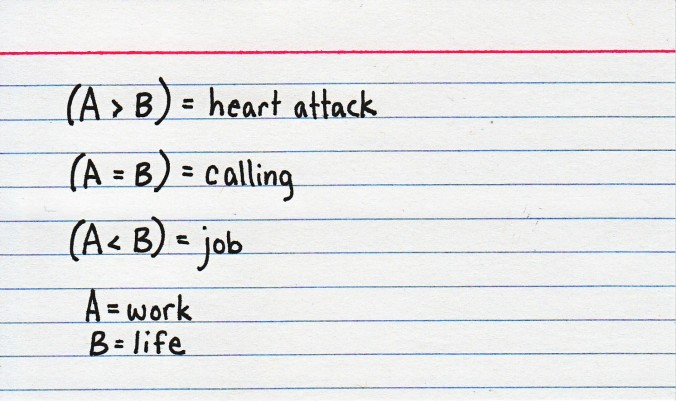
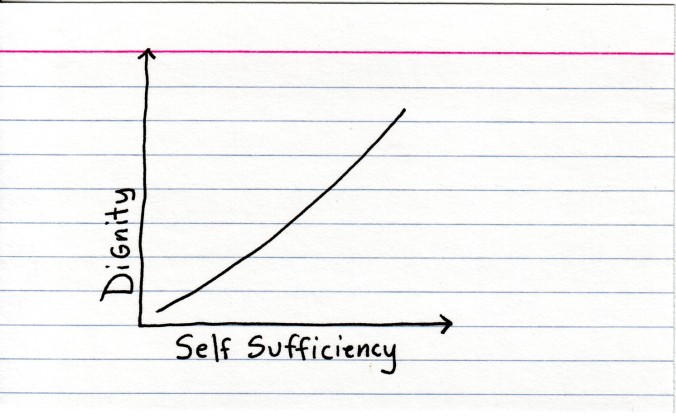
Jessica Hagy
Using stereotypical charts and graphs, Jessica Hagy takes clichéd visuals and injects them with humour – turning a staid and uninspiring graphic into something engaging.








Ritwik Dey
Rather than a literal visualisation, Ritwik Dey created a beautiful and abstract information graphic of his life. The use of shape and colour creates a visually pleasing way of showing the different aspects of his personal and professional experience.

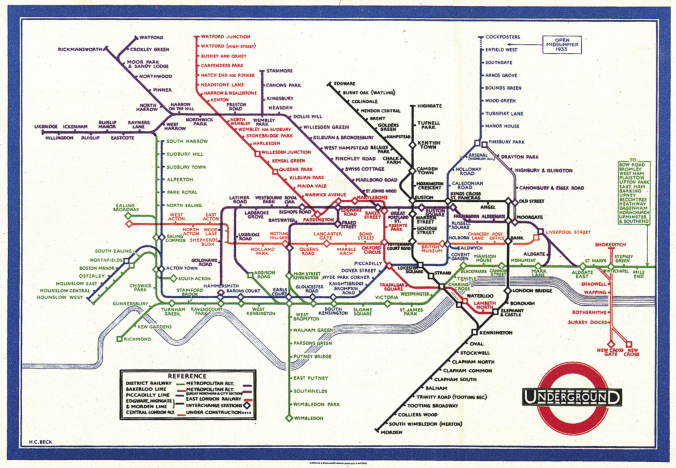
London Underground
The visual representation of data doesn’t always have to be literal. In the case of the London Underground map, by ignoring geographic accuracy and instead focusing on the interconnecting lines and emphasising geometry, creates a stronger outcome.
Before: Fred Stingemore

After: Henry C. Beck

Chris Jordan
Information graphics as art. Chris Jordan depicts the number of people incarcerated in the United States prison system by creating a photographic artwork – each single uniform represents a prisoner. The use of scale creates a powerful impact.

